vue 中的 for key 的作用
react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
虚拟DOM对象标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异对比。
2. 对比规则:
⑴. 旧虚拟DOM中找到了与新虚拟DOM相同的key:
①. 若虚拟DOM中内容没变,直接使用之前的真实DOM!
②. 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
⑵. 旧虚拟DOM中未找到与虚拟DOM相同的key:
创建新的真实DOM,随后渲染到页面。
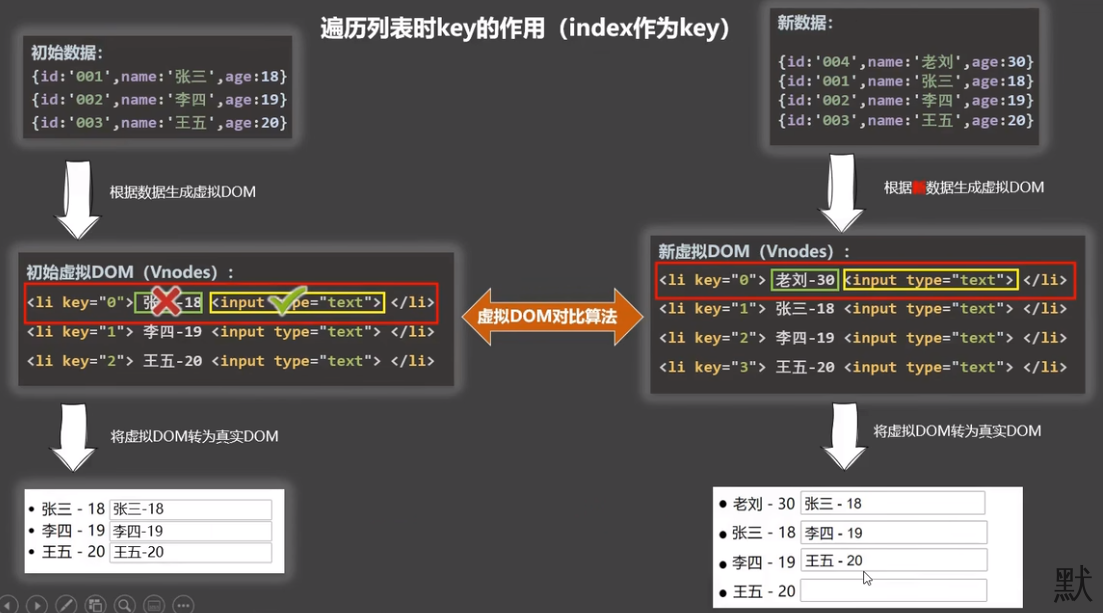
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果问题,但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
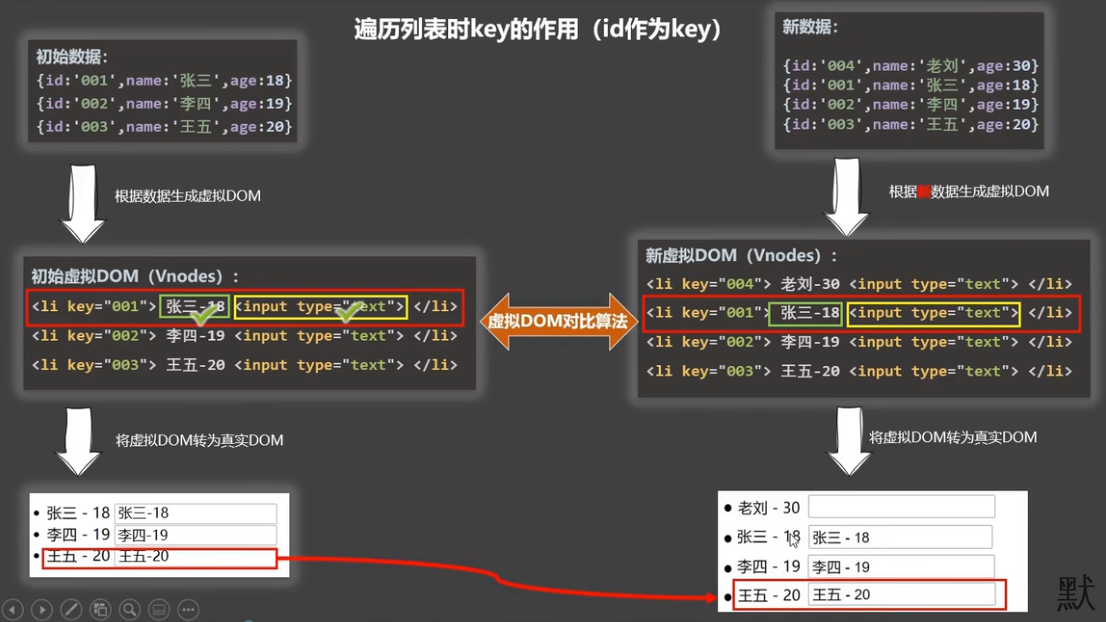
4. 开发中如何选择key?
1. 最好使用每条数据的唯一表示作为key,比如id、手机号、身份证号、学号等唯一值。
2. 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
5. 在v-if中使用key
首先我们先看在vue中出现的一种情况,我们在vue中如果使用v-if进行切换时,此时Vue为了更加高效的渲染,此时会进行前后比较,如果切换前后都存在的元素,则直接复用。如果我们在模板中切换前后都存在input框,此时我们在input框中写入一些数据,并且进行页面切换,则原有的数据就会保存。
此时我们就可以使用key,给每一个input框,添加一个唯一的标识key,来表示元素的唯一性。
6. 在v-for中使用key
对于用v-for渲染的列表数据来说,数据量可能一般很庞大,而且我们经常还要对这个数据进行一些增删改操作。那么整个列表都要重新进行渲染一遍,那样就会很费事。而key的出现就尽可能的回避这个问题,提高效率。v-for默认使用就地复用的策略,列表数据修改的时候,他会根据key值去判断某一个值是否修改,如果修改则重新渲染该项,否则复用之前的元素。在v-for中我们的key一般为id,也就是唯一的值,但是一般不要使用index作为key。


-
目录导航
公告
昵称:默永
园龄:3年306天
注册时间:2021-11-15
当前在第:1页
总共:1条
搜索
精品文章 48小时阅读排行
