浏览器深入了解
浏览器的渲染原理?
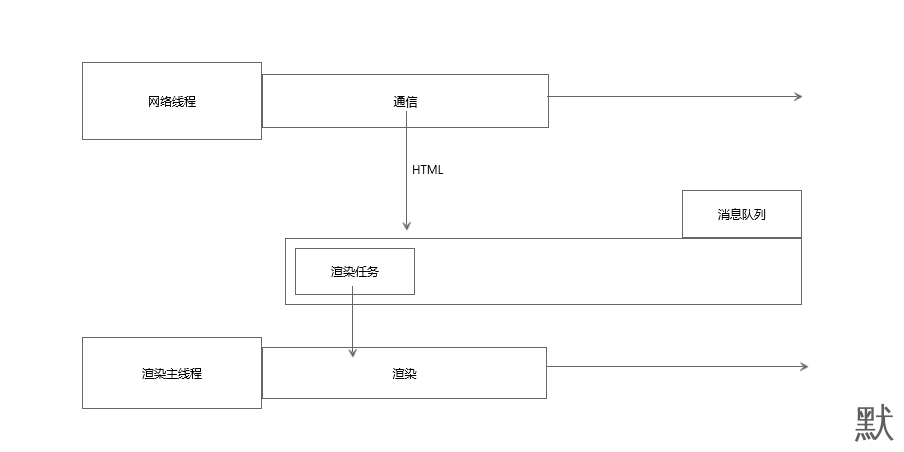
渲染就是经过一系列复杂的加载把代码变成网页格式,从输入url摁下到渲染页面重点就俩块
一块:网络:拿到HTML
一块:渲染(render):渲染
网络进程拿到HTML之后会包装成任务,并将其传递给渲染主线程的消息队列,在事件循环机制的作用下,渲染主线程取出渲染任务开始渲染流程

渲染流程
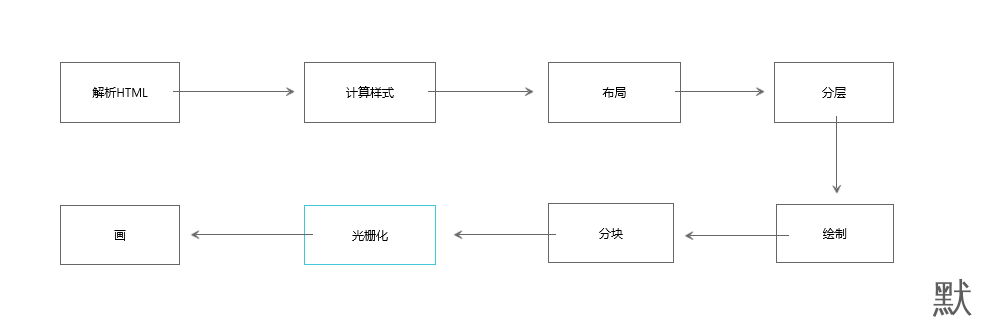
整个渲染流程分为多个阶段,分别是:解析HTML,样式计算,布局,分层,绘制,分块,光栅化,画
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一阶段的输入,这样整个渲染流程就形成了一套严密的生产流水线
解析 HTML ---- Parse HTML
parse HTML 会产生两个可以操作的对象结构,分别是 DOM 树 和 CSSOM 树
解析过程中,为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,预解析器,来率先下载 HTML 中的 css 文件,和 js 文件
如果主线程解析到 link 位置,此时外部的 css 文件 还没下载好,主线程不会等待,会继续解析后续的 HTML
如果主线程解析到 script 位置,会停止解析 HTML 等待 js 文件下载好,并将全局的代码解析执行完成之后,才继续解析 HTML,因为 js 代码执行过程中可能会修改当前的 dom 树,所以 dom 树的生成必须暂停
完成之后,得到完整的 DOM 和 CSSOM
样式计算--Computed Style:
计算出每个 DOM 节点的最终样式,结合。Computed Style
在这一过程中,很多预设值会变成绝对值,比如red会变成red(255,0,0),相对单位会变成绝对单位,比如 em 变成 px,这一步完成之后会得到一棵带有样式的 DOM 树
布局--Layout:
布局完成后会得到布局树 Layout 树
布局会依次遍历 DOM 树上的每一个节点,计算每个节点的几何信息,比如节点的宽高,相对包含块的位置
大部分的时候 DOM 树和布局树并非 一 一对应,比如 display:none 的节点几乎没有几何信息,因此他不会生成布局树,比如伪元素,虽然 DOM 树中不存在这些伪元素节点但他们拥有几何信息
分层-Layer:
主线程会使用一套复杂的策略对整个布局树中进行分层
分层的好处:对将来的某一个层改变后,仅会对该层进行后续的处理,提升效率
滚动条,堆叠上下文,teansform,等样式都会影响分层结果
绘制-paint:
主线层会为每个单独产生绘制令集,用于描述这一层的内容该如何画出来
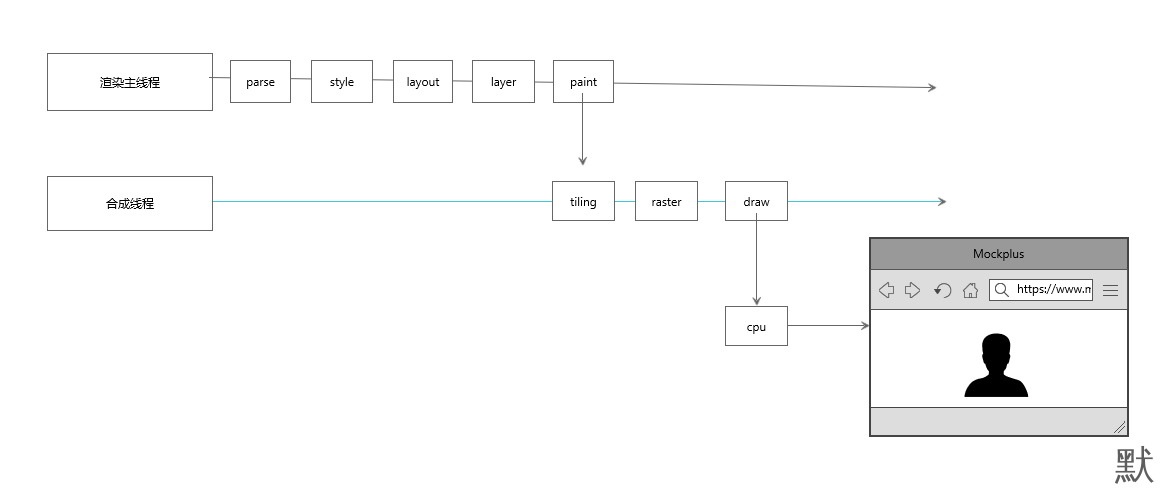
分块-Tiling:
完成绘制后,主线程将每个土城的绘制信息提交给合成线程,剩余的工作将由合成线程完成,合成线程首先对每个图层进行分块,将其划分为更多的小区域,他会从线程池中拿去多个线程来完成分块工作
光栅化-Raster:
光栅化就是将每个块变成位图,优先处理靠近视口的块
合成线程会将块信息交给 CPU 进程,以极高的速度完成光栅化, CPU 进程会开启多过分线程来完成,并优先处理靠近视口区的块
画-draw:
合层线程拿到每个层,每个块的位图后,生成一个个【指引 quad】信息
指引会标识出每个图应该画到屏幕的哪个位置,会考虑旋转,缩放等变形,变形发生在合成线程,与渲染线程无关
合成线程会把 quad 提交给 cpu 进程,由 cpu 进程产生系统调用,提交给 cpu 硬件,完成最终的屏幕成像

面试题:什么是reflow?
当我们修改操作影响到几何信息,修改到布局的时候,浏览器需要从新排版,这个过程叫reflow
reflow,本质就是重新计算 布局树 Layout
为了避免连续多次操作导致布局反复计算,浏览器会合并这些操作,当js代码全部完成后再进行统一计算,所以改动属性造成的 reflow 是异步的
什么是 repaint ?
是重新根据分层信息计算了绘制指令,当改变了可见样式之后,就需要重新计算,引发 repaint 由于元素布局也属于可见样式所以 reflow 一定会引发 repaint
为什么 transform效率更高?
因为 transform 既不会影响布局,也不会影响绘制指令,它影响的只是最后一个 draw 阶段
draw 阶段在合成线程中,所以transform 的变化不会影响到渲染主线程
-
目录导航
公告
昵称:六扇有伊人
园龄:3年306天
注册时间:2021-11-16
当前在第:1页
总共:1条
搜索
精品文章 48小时阅读排行
优秀文章 7天获赞排行

