面试 个人摸底监测 考察考察JS三座⼤⼭ 1. 原型和原型链 2. 作⽤域与闭包 3. 异步和单线程 (第四天)
01、如何判断⼀个变量是不是数组?
let arr = [1,2,3,4]
function fun(){
return arr instanceof Array
}02、如何使⽤class实现继承?
class fu {consructor(name,age)}
class son extends fu{super(...arguments))}扩展:
//父类
class People {
constructor(name, age) {
this.name = name;
this.age = age;
}
eat() {
console.log("吃吃吃");
}
}
// 子类
class Student extends People {
constructor(name, age) {
super(name, age);
}
sayHi() {
console.log(this.name + " " + this.age);
}
}
let stu = new Student("abc", 20);
stu.eat();【原型】
console.log(stu.__proto__) 隐式原型
console.log(Student.prototype) 显示原型
console.log(Student.prototype === stu.__proto__)
每个类都有显示原型、每个实例都有隐式原型
实例的隐式原型__proto__指向类的显示原型prototype
【原型链】
console.log(Student.prototype.__proto__)
console.log(People.prototype)
console.log(Student.prototype.__proto__ === People.prototype)

03、this在不同场景下如何取值?
this的值是什么,取决于调⽤什么时候,与定义⽆关
举例:
// 在普通函数
function fn(){
alert(this) // this -> window
}
fn()
// 使⽤ call、apply、bind
let fn2 = fn.bind({a:'abc'})
fn2() // this -> {a:'abc'}1,以普通函数的形式调用,this是window
2,以对象的方法被调用时,this是调用方法的对象
3,以构造函数形式调用,this是新创建的对象
4,使用call和apply调用时,this是call和apply的第一个参数,如果参数为空,默认指向全局对象
5,全局作用域中this是window
6,箭头函数的this由外层作用域决定
04、⼿写bind函数
Function.prototype.myBind = function(){
let arr = Array.prototype.slice.call(arguments)
let newThis = arr.shift()
let _this = this
return function(){
_this.apply(newThis,arr)
}
}05、阅读代码,填写结果
function foo(fn){ const a=200; fn()}const a=100;function fn() { console.log(a)}foo(fn) 结果是多少?
function foo(fn){ const a=200; fn()}const a=100;function fn() { console.log(a)}foo(fn) 结果是多少?
100
function foo() {
const a=100;
return function (){
console.log(a)
}
}
const fn=foo();
const a=200;
fn() 结果是??100
作⽤域 —— 变量的合法使⽤范围。全局作⽤域、函数作⽤域、块级作
⽤域
⾃由变量 —— ⼀个变量在当前作⽤域没有定义,但被使⽤了
闭包(56T) —— 所有⾃由变量的查找,是在函数定义的地⽅向上级作⽤域查找
06、实际开发中闭包的应⽤场景,举例说明
// 隐藏数据,数据被隐藏,外部⽆法访问
function myData(){
let data={}
return {
setData(key, value){
data[key]=value
},
getData(key) {
return data[key ]
}
}
}闭包就是能够读取其他函数内部变量的函数
07、阅读代码,填写结果
// ⻚⾯中有3个按钮
let aBtn=document.getElementsByClassName('btn')
for (var i=0; i<aBtn.length; i++) {
aBtn[i].addEventListener('click', function (){
alert(i) // 每个按钮点击时,i的值分别是什么?
})
}3,3,3
当按钮执行的时候,for循环已经执行完了,解决方法用立即执行 (function (){})():这也算一个闭包
for (var i = 0; i < aBtn.length; i++) {
(function (index) {
aBtn[i].addEventListener("click", function () {
alert(index);
});
})(i);
}08、阅读代码,填写结果
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)
setTimeout(() => {
console.log(4)
}, 0)
console.log(5)1,3,5,4,2
同步和异步的区别是什么?
js是单线程的,同步就是⼀件事做完再做下⼀件事,
异步是多件事情⼀起做
同步阻塞代码执⾏,异步不阻塞代码执⾏
前端常⽤异步场景有哪些?
以下2种情况必须使⽤异步
⽹络请求 ajax
$.ajax(url, function (data){ console.log(data) })
定时任务 setTimeout setInterval
09、⼿写Promise加载⼀张图⽚
let url = '01.jpg' // 地址
function fun (){
let oimg = docments.createElements('img')
return new Promise((res,req)=>{
oimg.src = url
oimg.onload = function (){
res(oimg)
}
oimg.onerror = function (){
req(new Error('失败'))
}
})
}
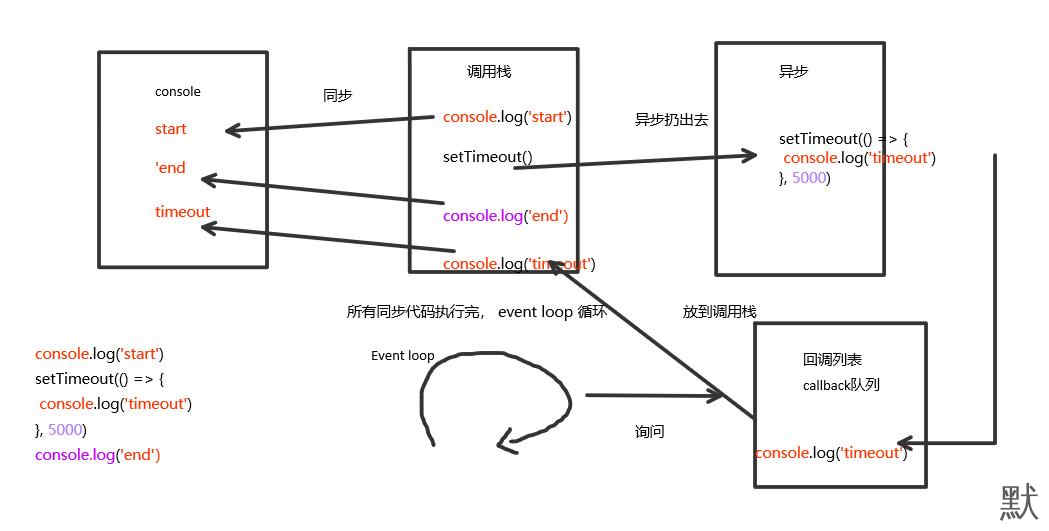
10、请描述 event loop的机制,可画图
console.log('start')
setTimeout(() => {
console.log('timeout')
}, 5000)
console.log('end'
-
目录导航
公告
昵称:六扇有伊人
园龄:3年290天
注册时间:2021-11-16
当前在第:1页
总共:1条
搜索
精品文章 48小时阅读排行
优秀文章 7天获赞排行

